【亨特国际 · 黑猫青花椒烤鱼 | 无需预约】68元享双人烤鱼套餐,78元享双人烤鱼套餐,烤鱼6选1:青花椒烤鱼、麻辣烤鱼、蒜香烤鱼、香辣烤鱼、老坛酸菜烤鱼、泡椒肥肠烤鱼+配菜豆腐+配菜土豆片...黑猫烤鱼78元双人烤鱼套餐

try{document.getElementsByTagName('html').item(0).style.webkitTextSizeAdjust=JSON.parse(window.__wxWebEnv.getEnv()).fontScale+'%'}catch(e){}
window.logs = { pagetime:{} }; window.logs.pagetime['html_begin'] = (+new Date()); window.LANG = "zh_CN"; // 页面语言 zh_CN en_US
/** * 于2022-02-21重构vite * 仅保留原有moon.js中上报相关的部分 * @author baakqiu * @date 2022-02-21 */var WX_BJ_REPORT = window.WX_BJ_REPORT || {};(function(_) { if (_.BadJs) { return; } //onerror上报名 var BADJS_WIN_ERR = 'BadjsWindowError'; var extend = function(source, destination) { for (var property in destination) { source[property] = destination[property] } return source } /* 出错上报字段:mid name key msg stack file col line uin mid 模块名 name 监控名 key 特征值 msg 额外信息 */ _.BadJs = { uin:0, mid:"", view:"wap", _cache:{}, //上报_cache 同一mid name key 只会上报一次 _info:{}, // 打点记录 会写入msg帮助定位 _hookCallback:null, ignorePath:true, throw:function(e, extData) { this.onError(e, extData); throw e; }, //接收异常并上报处理 如果有额外信息可以放在第二个参数_data中 // _data 只能覆盖上报协议的字段mid (name,key 不建议通过data覆盖) msg stack file col line uin onError:function(e, extData) { try { //标记已执行的throw if (e.BADJS_EXCUTED == true) { return; } e.BADJS_EXCUTED = true; var data = errToData(e); data.uin = this.uin; data.mid = this.mid; data.view = this.view; data.cmdb_module = 'mmbizwap'; //data.msg = msg || data.msg; if (!!extData) { data = extend(data, extData); } //如果cid存在 将cid合并到key if (data.cid) { data.key = "[" + data.cid + "]:" + data.key; } if (data._info) { if (Object.prototype.toString.call(data._info) == "[object Object]") { data.msg += " || info:" + JSON.stringify(data._info); } else if (Object.prototype.toString.call(data._info) == "[object String]") { data.msg += " || info:" + data._info; } else { data.msg += " || info:" + data._info; } } if (typeof this._hookCallback == "function") { if (this._hookCallback(data) === false) { return } } this._send(data); return _.BadJs; } catch (e) { console.error(e); } }, winErr:function(event) { if (event.error && event.error.BADJS_EXCUTED) { return; } if (event.type === 'unhandledrejection') { _.BadJs.onError(createError(event.type, event.reason, "", "", "", event.reason)); }else{ _.BadJs.onError(createError(BADJS_WIN_ERR, event.message, event.filename, event.lineno, event.colno, event.error)); } }, init:function(uin, mid, view) { this.uin = uin || this.uin; this.mid = mid || this.mid; this.view = view || this.view; return _.BadJs; }, //钩子函数 hook:function(fn) { this._hookCallback = fn; return _.BadJs; }, _send:function(data) { //hack uin mid if (!data.mid) { if (typeof window.PAGE_MID !== 'undefined' && window.PAGE_MID) { data.mid = window.PAGE_MID; } else { return; } } if (!data.uin) { data.uin = window.user_uin || 0; } // 发送要去重 var flag = [data.mid, data.name, data.key].join("|"); if (this._cache && this._cache[flag]) { return } else { this._cache && (this._cache[flag] = true); this._xhr(data); } return _.BadJs; }, _xhr:function(data) { //console.log(data); var xmlobj; if (window.ActiveXObject) { try { xmlobj = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlobj = new ActiveXObject("Microsoft.XMLHTTP"); } catch (E) { xmlobj = false; } } } else if (window.XMLHttpRequest) { xmlobj = new XMLHttpRequest(); } var param = ""; for (var key in data) { if (key && data[key]) { param += [key, "=", encodeURIComponent(data[key]), "&"].join(""); } } if (xmlobj && typeof xmlobj.open == "function") { xmlobj.open("POST", "https://badjs.weixinbridge.com/report", true); xmlobj.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8"); xmlobj.onreadystatechange = function(status) {}; xmlobj.send(param.slice(0, -1)); } else { var img = new Image(); img.src = "https://badjs.weixinbridge.com/report?" + param; } }, // key是特征值 默认上报msg就是key,也可以主动传msg包含更多上报信息 report:function(name, key, data) { this.onError(createError(name, key), data); return this; }, // 打点标记 mark:function(info) { this._info = extend(this._info, info); }, nocache:function() { this._cache = false; return _.BadJs; } } function createError(name, msg, url, line, col, error) { return { name:name || "", message:msg || "", file:url || "", line:line || "", col:col || "", stack:(error && error.stack) || "", } } //将异常错误转换成上报协议支持的字段 /* * 先取e对象上的file line col等字段 * 再解析e.statck * name 错误大类 默认取badjs_try_err|badjs_win_err * key 错误标识 e.message * msg 错误信息 e.message * stack 错误堆栈 e.stack * file 错误发生的文件 * line 行 * col 列 * client_version */ function errToData(e) { var _stack = parseStack(e); return { name:e.name, key:e.message, msg:e.message, stack:_stack.info, file:_stack.file, line:_stack.line, col:_stack.col, client_version:"", _info:e._info } } function parseStack(e) { e._info = e._info || ""; // 当前错误的额外信息 最终上报到info var stack = e.stack || ""; var _stack = { info:stack, file:e.file || "", line:e.line || "", col:e.col || "", }; if (_stack.file == "") { // 提取file line col var stackArr = stack.split(/\bat\b/); if (stackArr && stackArr[1]) { var match = /(https?:\/\/[^\n]+)\:(\d+)\:(\d+)/.exec(stackArr[1]); if (match) { //若stack提取的file line col跟e中的属性不一致,以stack为准 但在e._info中记录原始数据 if (match[1] && match[1] != _stack.file) { _stack.file && (e._info += " [file:" + _stack.file + " ]"); _stack.file = match[1]; } if (match[2] && match[2] != _stack.line) { _stack.line && (e._info += " [line:" + _stack.line + " ]"); _stack.line = match[2]; } if (match[3] && match[3] != _stack.col) { _stack.col && (e._info += " [col:" + _stack.col + " ]"); _stack.col = match[3]; } } } } //替换堆栈中的文件路径 combojs太长 if (_stack && _stack.file && _stack.file.length > 0) { _stack.info = _stack.info.replace(new RegExp(_stack.file.split("?")[0], "gi"), "__FILE__") } //堆栈路径只保存文件名 if (_.BadJs.ignorePath) { _stack.info = _stack.info.replace(/http(s)?\:[^:\n]*\//ig, "").replace(/\n/gi, ""); } return _stack; } //兜底方法 window.addEventListener && window.addEventListener('error', _.BadJs.winErr); window.addEventListener && window.addEventListener('unhandledrejection', _.BadJs.winErr); return _.BadJs;})(WX_BJ_REPORT);window.WX_BJ_REPORT = WX_BJ_REPORT;/** * 兼容wap项目的简单CMD管理 * 所有wap项目必须包含此文件才可以执行成功 * 暴露在全局的变量仍然以seajs为命名空间,跟web项目保持一致 * 支持的API是seajs.use,以及require define * @author raphealguo * @date 20140326 */function __moonf__() { if (window.__moonhasinit) return; window.__moonhasinit = true; window.__moonclientlog = []; // moon中存到客户端日志里面的内容,最终写入到客户端的地点在fereport.js if (typeof JSON != "object") { //针对IE7的hack window.JSON = { stringify:function() { return ""; }, parse:function() { return {}; } }; } var moon_init = function() { // 前端的@cunjinli (function() { // @cunjinli 重写alert函数, moonsafe监控 var _alert = window.alert; window.__alertList = []; window.alert = function(msg) { _alert(msg); window.__alertList.push(msg); }; })(); /** * moonsafe @cunjinli 加在这里 */ (function() { // if (window.__nonce_str) { // var __old_createElement = document.createElement; // document.createElement = function(tagName) { // var node = __old_createElement.apply(this, arguments); // if (typeof tagName == 'object') { // tagName = tagName.toString(); // } // if (typeof tagName == 'string' && tagName.toLowerCase() == 'script') { // node.setAttribute("nonce", window.__nonce_str); // } // return node; // } // } if (window.addEventListener && window.__DEBUGINFO && Math.random() rate || !(inWx || inMp) || (top != window && !isAcrossOrigin && !(/mp\.weixin\.qq\.com/).test(href)) ) { //return ; } if (isObject(array)) array = [array]; if (!isArray(array) || _idkey == '') return; var data = ""; var log = []; //存放array中每个对象关联的log var key = []; //存放array中每个上报的key var val = []; //存放array中每个上报的value var idkey = []; //如果这里没有opt.limit,直接上报到startKey if (typeof _limit != "number") { _limit = Infinity; } for (var i = 0; i _limit) continue; //上报的偏移量超过limit if (typeof item.offset != "number") continue; if (item.offset == MOON_AJAX_NETWORK_OFFSET && !!_extInfo && !!_extInfo.network_rate && Math.random() >= _extInfo.network_rate) { continue; } //log[i] = item.log || ""; var k = _limit == Infinity ? _startKey :(_startKey + item.offset); log[i] = (("[moon]" + _idkey + "_" + k + ";") + item.log + ";" + getErrorMessage(item.e || {})) || ""; key[i] = k; val[i] = 1; } for (var j = 0; j 0) { // sendReport("idkey=" + idkey.join(";") + "&lc=" + log.length + data); sendReport("POST", location.protocol + '//mp.weixin.qq.com/mp/jsmonitor?', "idkey=" + idkey.join(";") + "&r=" + Math.random() + "&lc=" + log.length + data); // 把图文消息的错误上报一份到badjs,只支持get请求 // 这里由于量比较大,把badjs的内层怼爆了,这里加多一个采样,并且去掉用户的信息 var rate = 1; if (_extInfo && _extInfo.badjs_rate) { // 初始化时的badjs采样率 rate = _extInfo.badjs_rate; } if (Math.random() < rate) { data = data.replace(/uin\:(.)*\|biz\:(.)*\|mid\:(.)*\|idx\:(.)*\|sn\:(.)*\|/, ''); if(!!_badjsId){ var _img = new Image(); var _src = 'https://badjs.weixinbridge.com/badjs?id=' + _badjsId + '&level=4&from=' + encodeURIComponent(location.host) + '&msg=' + encodeURIComponent(data); _img.src = _src.slice(0, 1024); } // badjs同时报一份到新监控 if (typeof WX_BJ_REPORT != "undefined" && WX_BJ_REPORT.BadJs) { for (var i = 0; i < array.length; i++) { var item = array[i] || {}; if (item.e) { WX_BJ_REPORT.BadJs.onError(item.e,{_info:item.log}); } else { var name = /[^:;]*/.exec(item.log)[0]; WX_BJ_REPORT.BadJs.report(name, item.log, { mid:"mmbizwap:Monitor" }); } } } } else { //虽然采样没有执行 但实际是有被BadJs.onError,置位一下 for (var i = 0; i < array.length; i++) { var item = array[i] || {}; if (item.e) { item.e.BADJS_EXCUTED = true; } } } } } function isArray(obj) { //判断输入是否为数组 return Object.prototype.toString.call(obj) === '[object Array]'; } function isObject(obj) { //判断输入是否为对象 return Object.prototype.toString.call(obj) === '[object Object]'; } function getErrorMessage(e) { var stack = e.stack + ' ' + e.toString() || ""; //错误堆栈信息 try { //先取出res域名 if (!window.testenv_reshost) { stack = stack.replace(/http(s)?:\/\/res\.wx\.qq\.com/g, ""); } else { var host = 'http(s)?://' + window.testenv_reshost; var reg = new RegExp(host, 'g'); stack = stack.replace(reg, ""); } //提取最后一个.js前边的 var reg = /\/([^.]+)\/js\/(\S+?)\.js(\,|:)?/g; while (reg.test(stack)) { // stack = stack.replace(reg, "3"); 解决$问题 stack = stack.replace(reg, function(a, b, c, d, e, f) { return c + d }); } } catch (e) { stack = e.stack ? e.stack :"" //错误堆栈信息 } var ret = []; for (o in _reportOpt) { if (_reportOpt.hasOwnProperty(o)) { ret.push(o + ":" + _reportOpt[o]); } } ret.push("STK:" + stack.replace(/\n/g, "")); return ret.join("|"); } function sendReport(type, url, data) { //post方法用于提交数据 if (!/^mp\.weixin\.qq\.com$/.test(location.hostname)) { //非MP域名使用 img方式上报 var tmp = []; data = data.replace(location.href, (location.origin || "") + (location.pathname || "")).replace("#wechat_redirect", "").replace("#rd", "").split("&"); for (var i = 0, il = data.length; i < il; i++) { var a = data[i].split("="); if (!!a[0] && !!a[1]) { tmp.push(a[0] + "=" + encodeURIComponent(a[1])); } } var _img = new window.Image(); _img.src = (url + tmp.join("&")).substr(0, 1024); return; } var xmlobj; //定义XMLHttpRequest对象 if (window.ActiveXObject) { //如果当前浏览器支持Active Xobject,则创建ActiveXObject对象 try { xmlobj = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlobj = new ActiveXObject("Microsoft.XMLHTTP"); } catch (E) { xmlobj = false; } } } else if (window.XMLHttpRequest) { //如果当前浏览器支持XMLHttpRequest,则创建XMLHttpRequest对象 xmlobj = new XMLHttpRequest(); } if (!xmlobj) return; //xmlobj.open("POST", location.protocol + "//mp.weixin.qq.com/mp/jsmonitor?", true); xmlobj.open(type, url, true); xmlobj.setRequestHeader("cache-control", "no-cache"); xmlobj.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8"); //设置请求头信息 xmlobj.setRequestHeader("X-Requested-With", "XMLHttpRequest"); xmlobj.send(data); //发送数据 } function catTimeout(foo) { return function(cb, timeout) { if (typeof cb === 'string') { try { cb = new Function(cb); } catch (err) { throw err; } } var args = [].slice.call(arguments, 2); var _cb = cb; cb = function() { try { return _cb.apply(this, (args.length && args) || arguments); } catch (error) { if (error.stack && console && console.error) { //chrome有bug,特定情况下看不到throw的error,这里console.error下,防止给调试留坑 console.error("[TryCatch]" + error.stack); } if (!!_idkey && !!window.__moon_report) { //没有初始化_key,直接throw error //sendReport(error); window.__moon_report([{ offset:MOON_ASYNC_ERROR_KEY_OFFSET, log:"timeout_error;host:" + location.host, e:error }]); //breakOnError(timeoutkey); } throw error; } } return foo(cb, timeout); }; }; window.setTimeout = catTimeout(window.setTimeout); window.setInterval = catTimeout(window.setInterval); if (Math.random() = 10) { //一直失败 不要再继续试了,可能类似safari无痕模式 不允许写入了 return; } try { _setItem.call(window.localStorage, k, v); } catch (error) { //alert(error); if (error.stack && console && console.error) { //chrome有bug,特定情况下看不到throw的error,这里console.error下,防止给调试留坑 console.error("[TryCatch]" + error.stack); } window.__moon_report([{ offset:MOON_LOCALSTORAGE_ERROR_KEY_OFFSET, log:"localstorage_error;" + error.toString(), e:error }]); count++; if (count >= 3 && !!window.moon && window.moon.clear) { // 可能爆满 清理一下localstorage moon.clear(); } } } //alert("setItem end"); } })(); // 后面的@cunjinli }; moon_init(); //由于moon异步化,所以有些逻辑需要moon加载完之后才执行的 放到全局callback函数__moon_initcallback里边 (!!window.__moon_initcallback) && (window.__moon_initcallback());}// 为适应inline逻辑,有map时才主动自执行 @zhikaimai// if (typeof window.moon_map == 'object') {// __moonf__();// }__moonf__();if (!!window.addEventListener){ window.addEventListener("load",function(){ var MOON_SCRIPT_ERROR_KEY_OFFSET = 1; //script上报时的偏移量为1 var ns = document.querySelectorAll("[reportloaderror]"); for(var ni=0,nl=ns.length;ni<nl;ni++) ns[ni].onerror=function(ev){ window.__moon_report([{ offset:MOON_SCRIPT_ERROR_KEY_OFFSET, log:"load_script_error:" + ev.target.src, e:new Error('LoadResError') }], 1); window.WX_BJ_REPORT.BadJs.report("load_script_error", ev.target.src, { mid:"mmbizwap:Monitor" }); }; });}
var testRdmUrl = '//res.wx.qq.com/mmbizappmsg/zh_CN/htmledition/js/images/icon/common/icon_avatar_default5ee6fe.svg'; // 如果是资源是mp域名,则是rdm环境 if (testRdmUrl.indexOf('mp.weixin.qq.com') > 0) { window.__allowLoadResFromMp = true; // 允许从mp.weixin.qq.com加载js资源 window.__loadAllResFromMp = true; // 所有js资源都从mp域名加载 // 给底色加个原谅绿 // document.documentElement.style.boxShadow = 'inset 0 0 15px green'; }
.cooldown_tips { margin: 30px auto; margin-top: 0; display: flex; align-items: center; padding: 10px; font-size: 14px; background-color: #f6f7f9; border-radius: 6px; } .cooldown_tips_icon { display: block; width: 18px; height: 18px; margin-right: 8px; }
.body-center-border-bottom{font-size: 10px;padding: calc(20px + env(safe-area-inset-top)) calc(16px + env(safe-area-inset-right)) 12px calc(16px + env(safe-area-inset-left));}.item-money{font-size: 12px;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #333333;width: 80px;text-align: right;}.image{width: 120px;height: 62px;position: absolute;}.english{font-size: 14px;transform: scale(0.5, 0.5);font-family: SFPro-Regular, SFPro;font-weight: 400;color: #FF7E11;margin-top: -2px;}.title{font-size: 16px;font-family: 975HazyGothicSC-Bold, 975HazyGothicSC;font-weight: bold;color: #333333;}.image{width: 60px;height: 30px;position: absolute;}.header-text{display: flex;flex-direction: column;align-items: center;justify-content: center;font-weight: bold;z-index: 90;}.body-center {padding-bottom: 10px;}.header{display: flex;flex-direction: column;align-items: center;}.list-header{display: flex;align-items: center;}.border-left-bor{width: 6px;height: 6px;border-radius: 50%;background: #FF7E11;}.header-text{font-size: 14px;font-family: PingFangSC-Medium, PingFang SC;font-weight: 400;color: #000000;margin-left: 3%;}.list{margin-top: 2%;padding-bottom: 1%;}.item{padding-left: 3%; padding-right: 3%;display: flex;align-items: center;justify-content:space-between;margin-top: 8px;margin-bottom: 8px;}.item-text{font-size: 12px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #333333;text-align: justify;text-justify: newspaper;word-break: break-all;}.item-text-pad{padding-right: 40px;}.item-number{font-size: 10px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #999999;}.item_right{display: flex;align-items: center;}
套餐内容PRODUCT CONTENT 68元双人烤鱼套餐· 烤鱼6选1:青花椒烤鱼(只用美味的江团鱼) 麻辣烤鱼(只用美味的江团鱼) 蒜香烤鱼(只用美味的江团鱼) 香辣烤鱼(只用美味的江团鱼) 老坛酸菜烤鱼(只用美味的江团鱼) 泡椒肥肠烤鱼(只用美味的江团鱼)(1份)¥149· 配菜豆腐(1份)¥6· 配菜土豆片(1份)¥6· 米饭(2份)¥6· 纸巾(1份)¥278元双人烤鱼套餐· 烤鱼6选1:青花椒烤鱼(只用贵的尖嘴鱼) 麻辣烤鱼(只用贵的尖嘴鱼) 蒜香烤鱼(只用贵的尖嘴鱼) 香辣烤鱼(只用贵的尖嘴鱼) 老坛酸菜烤鱼(只用贵的尖嘴鱼) 泡椒肥肠烤鱼(只用贵的尖嘴鱼)(1份)¥169· 配菜豆腐(1份)¥6· 配菜土豆片(1份)¥6· 米饭(2份)¥6· 纸巾(1份)¥2购买/使用时间BUY/USAGE TIME
68元双人烤鱼套餐· 烤鱼6选1:青花椒烤鱼(只用美味的江团鱼) 麻辣烤鱼(只用美味的江团鱼) 蒜香烤鱼(只用美味的江团鱼) 香辣烤鱼(只用美味的江团鱼) 老坛酸菜烤鱼(只用美味的江团鱼) 泡椒肥肠烤鱼(只用美味的江团鱼)(1份)¥149· 配菜豆腐(1份)¥6· 配菜土豆片(1份)¥6· 米饭(2份)¥6· 纸巾(1份)¥278元双人烤鱼套餐· 烤鱼6选1:青花椒烤鱼(只用贵的尖嘴鱼) 麻辣烤鱼(只用贵的尖嘴鱼) 蒜香烤鱼(只用贵的尖嘴鱼) 香辣烤鱼(只用贵的尖嘴鱼) 老坛酸菜烤鱼(只用贵的尖嘴鱼) 泡椒肥肠烤鱼(只用贵的尖嘴鱼)(1份)¥169· 配菜豆腐(1份)¥6· 配菜土豆片(1份)¥6· 米饭(2份)¥6· 纸巾(1份)¥2购买/使用时间BUY/USAGE TIME 购买日期· 2022-07-01 - 2022-07-15使用时间· 2022-07-01 - 2022-07-31
购买日期· 2022-07-01 - 2022-07-15使用时间· 2022-07-01 - 2022-07-31
收录于合集
如果找出一种美食能够打败火锅
大概也就只能是烤鱼了
焦香的鱼皮,入味的鱼肉
炎炎夏日来上这么一顿,简直太安逸了

图源网络,以供参考
对于吃烤鱼有执念的人来说
没有一家烤鱼店能逃出TA的双眼
无论是蒜香烤味、香辣味还是酸菜味
统统都能瞬间勾引住我的味蕾

图源网络,以供参考
√贵阳首家黑猫青花椒烤鱼,活鱼现烤,鲜掉眉毛
√不管你是喜欢辣的还是麻的
√又或是喜欢又麻又辣的,再或者喜欢酸甜的
√在这里通通都能满足你~~~
多种口味任您选
青花椒烤鱼、麻辣烤鱼、蒜香烤鱼
香辣烤鱼、老坛酸菜烤鱼、泡椒肥肠烤鱼
解锁不一样的鲜鱼美味~
①......活鱼现杀现烤,吃的是新鲜
②......精心调味酱料,吃的是味美
③......多年老店品牌,吃的是安心
有请我们的“一号嘉宾”
有“镇店之宝”之称的青花椒烤鱼
有无数人拜倒在它的美味下
也与无数人实践着“真香”定律
特有的藤椒麻香独树一帜
拨开麻椒,来上一口雪白的鱼肉

图源网络,以供参考
刚入口还觉得风平浪静,没一会
那股藤椒的爽麻劲就上来了
直冲你的脑门,麻痹你的嘴唇
尽管吃到满脑子闪着黑白雪花
还是忍不住一口接一口

图源网络,以供参考
待到烤鱼吃到差不多的时候
再加汤烫菜,有鱼汤打底
这盘时蔬烫下去怎能不鲜
此刻也刚好能突出蔬菜的新鲜爽口


图源网络,以供参考
一定要用鱼汤拌饭!
这才是高阶的吃法
米香突出,融合了鱼汤的鲜味
让人吃一口就停不下来

图源网络,以供参考
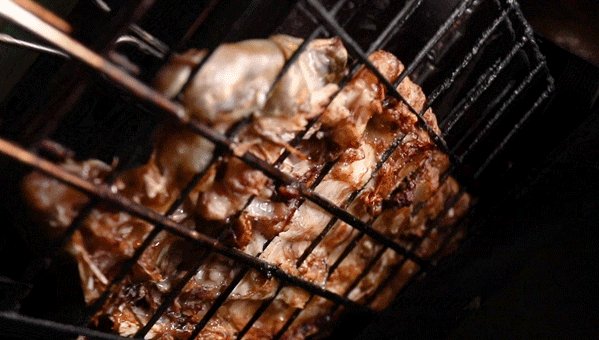
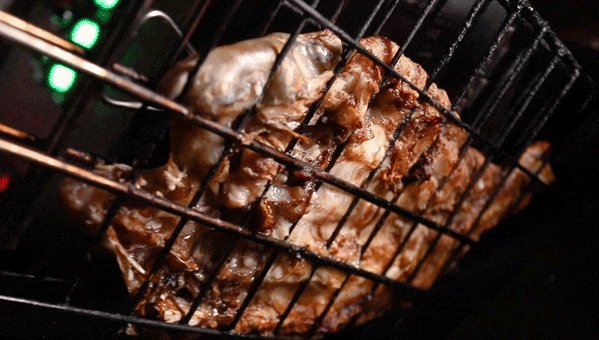
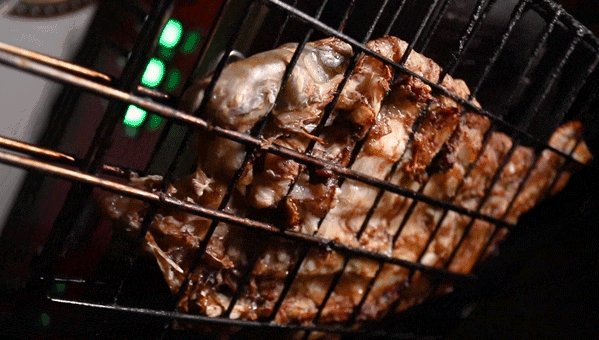
每一条烤鱼都是现点现杀,精心去鳞打理
确保每一条鱼在开烤前还是鲜活的
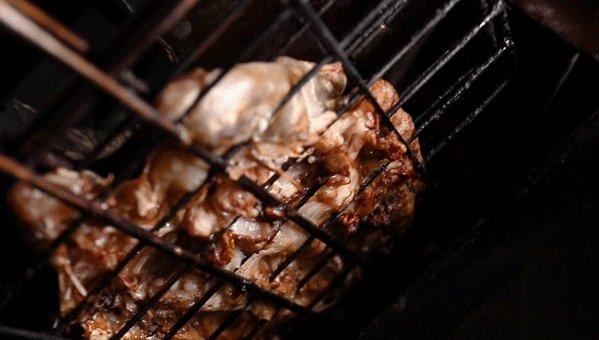
将处理好的鱼放在烤架上铺平
就可以开始烤制了
在烤制过程中
师傅们对火候与时间上的把控自有经验
随着时间流逝,在烤架上不停翻转的鱼
开始滋滋作响,整个人的食欲都被勾起来了
热气腾腾的烤鱼一上桌
就让人迫不及待的想要来一口
只要吃过一次的人
都会对TA朝思暮想
闻其香,心旷神怡,偿其肉,回味无穷
此鱼只应天上有,人间难得几回尝啊!
一口鱼下肚,酱料完全融入到鱼肉中
夹起鱼肉,外焦里嫩,拌上汤汁的鱼肉,更是Q爆
图源网络,以供参考
烤鱼上桌后烤盘下小火炉
持续“嘟嘟嘟”地加热
汤汁滚滚作响,散发着撩人的烤鱼香
小火慢炖保持鲜味,给鱼肉增加了软嫩口感
图源网络,以供参考
在这里吃烤鱼,那肯定要选江团鱼
刺少肉多,肉质细嫩,入口即化
香辣诱人,百吃不厌!
图源网络,以供参考
大块的鱼肉鲜嫩,富有弹性
酱汁渗入到鱼肉中,实在太鲜美了!
鱼肉入口不柴不老,十分鲜活
即使锅里有“霸道”的辣椒、花椒
但鱼本身的鲜美却又得到完美保留
图源网络,以供参考
“惹火”的外形、诱人的香气
再不下筷子口水都要流光了!!!
皮香肉嫩的烤鱼,咸香入味的汤汁
汤汁咕噜翻滚着,看着就忍不住咽口水
再加上各种配菜和米饭,太诱人了~
图源网络,以供参考
细腻软嫩的鱼肉浸透了酱汁的味道
高温牢牢将汁水锁在肉质的每丝缝隙里
轻轻用筷子扒开酥脆的鱼皮
热腾腾的香气就扑面而来
掀起一大块鱼肉均匀蘸汁送入口中
真的是一种享受
这家黑猫青花椒烤鱼就位于亨特国际负一楼
好多人都知道的美食聚集地
商圈地带,交通便利
是一个家庭聚餐,好友聚会的好去处
这家店口碑在线,实力不俗!
环境宽敞明亮,复古简约
总之就是很值得来打卡!
图源网络,以供参考
不知道你有没有心动
反正小联已经是馋得肚子咕咕叫了
今晚就要吃黑猫青花椒烤鱼
来满足自己的胃!
- END -
预览时标签不可点收录于合集 # 个 上一篇 下一篇 购买须知Purchase Notes 预约方式· 无需预约,高峰期需等位营业时间· 11:00-22:00使用规则· 仅限堂食· 周末节假日适用不加价· 本套餐不可叠加使用· 图片仅供参考商家信息MERCHANT
预约方式· 无需预约,高峰期需等位营业时间· 11:00-22:00使用规则· 仅限堂食· 周末节假日适用不加价· 本套餐不可叠加使用· 图片仅供参考商家信息MERCHANT 黑猫青花椒烤鱼· 联系电话:85619878· 商家地址:大南社区服务中心护国路13号亨特国际负一楼
黑猫青花椒烤鱼· 联系电话:85619878· 商家地址:大南社区服务中心护国路13号亨特国际负一楼
微信扫一扫
关注该公众号
| 微信二维码 |
|---|
|
|